2018 年末ごろから、ページの右下に次のような画像とともに「reCAPTCHA で保護されています」と表示されるブログやウェブサイトが増えてきています。

本記事では、「reCAPTCHA で保護されています」とはいったい何なのか?表示を消す方法はあるのか?という疑問についての答えを紹介します。
- 「reCAPTCHA で保護されています」と表示される理由を知りたい
- 表示をユーザ側(Webサイト閲覧者側)で消す方法があるのかを知りたい
- 表示を運営者側(Webサイト運営者側)で消す方法があるのかを知りたい
「reCAPTCHAで保護されています」はなぜ表示されるのか?
そもそも reCAPTCHA って何?
reCAPTCHA とは Google が提供するボット・スパム対策の技術で、メールフォームやブログのコメントなどの入力欄に対して、プログラムによる自動的なものではなく人間が入力したことを証明させるための技術です。
多くのウェブサイトやブログに導入されています。
ひと昔前は次の画像のような不鮮明な画像から文字を読み取り入力させるものでした。何度も認証に失敗してイライラさせられた経験のある方も居るのではないでしょうか。
これらは reCAPTCHA v1 (バージョン1) と呼ばれる古い形式です。

数年前に、次の画像のような「私はロボットではありません」というチェックボックスをクリックするだけで OK という形式にバージョンアップして利便性が高まりました。(reCAPTCHA v2)

その後、最新版である reCAPTCHA v3(バージョン3)が公開され、とうとうユーザは何のアクションも起こす必要が無くなりました。
reCAPTCHA v3 はバックグラウンドで動作し、メールフォームやコメント欄に投稿しようとしている何者かが「人間らしい振る舞い(操作)をしているか」を常に監視しているため、読みにくい文字を入力させたりチェックボックスにチェックを入れる必要が無くなったのです。
「reCAPTCHAで保護されています」と表示される理由
次の画像のような「reCAPTCHA で保護されています」という表示は、reCAPTCHA v3 を導入しているウェブサイトやブログ上に表示されます。

当ブログにもreCAPTCHA v3を導入していますので、「reCAPTCHAで保護されています」のアイコンと文字の表示が確認できると思います。
※当ブログではアイコンを非表示にしているため表示されません。サイト管理者向けの非表示設定方法は本記事下部に記載しています。

モバイル端末でアクセスした際にも表示されるのですが、小さな画面にこのサイズのアイコンは結構目についてしまいますよね。
この「reCAPTCHAで保護されています」のアイコンを消すことはできるのでしょうか。
「reCAPTCHAで保護されています」のアイコンは消せる?
ユーザ側では消せない
ウェブサイトを閲覧するユーザ側で「reCAPTCHAで保護されています」のアイコンを消すことはできません。
「アイコンが邪魔だからどうにかして!」という声がGoogleに集まれば対応される可能性もありますが、2022 年4月時点ではユーザ側でアイコンを消す正式な手段はありません。
サイト運営者側では消せる
サイト運営社側ではアイコンを消す設定を行うことができます。
以下のリンク先の reCAPTCHA 公式サイトで設定方法が紹介されています。
reCAPTCHA v3 の導入方法及びアイコンを非表示にする方法
ここからは、サイト運営者 (WordPress 上のコンタクトフォームに Contact Form 7 を利用している方) 向けに reCAPTCHA v3 を導入する方法及びアイコンを非表示にする設定方法をご紹介します。
reCAPTCHA v3 の導入方法
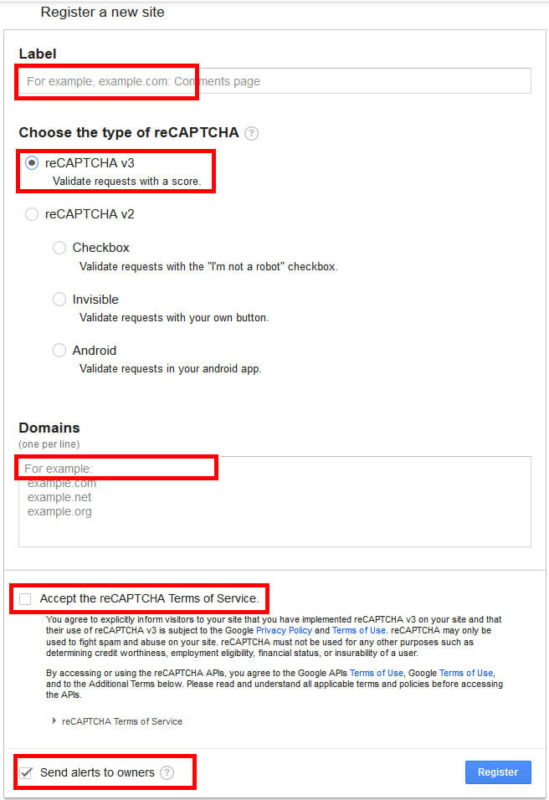
Google の My reCAPTCHA のページにアクセスします。
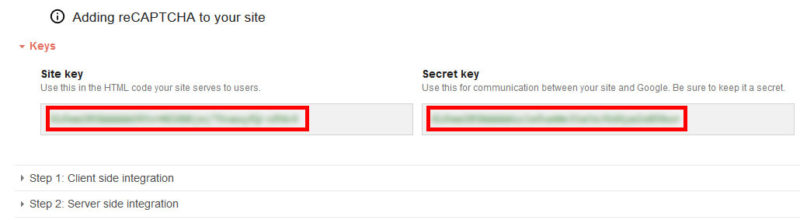
必要事項を入力してサイトキー及びシークレットキーを取得します。


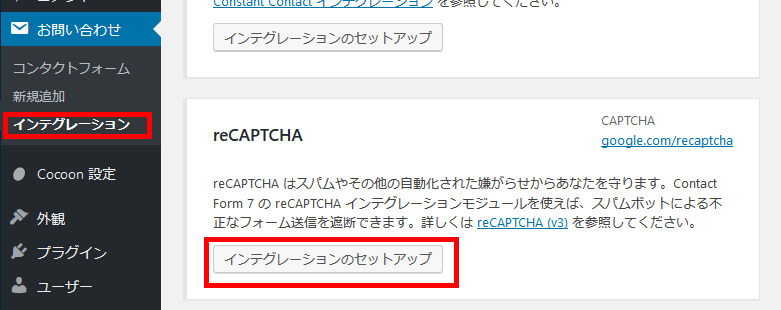
WordPress の管理画面で[お問い合わせ]→[インテグレーション]に移動します。
reCAPTCHA の「インテグレーションのセットアップ」を選択します。

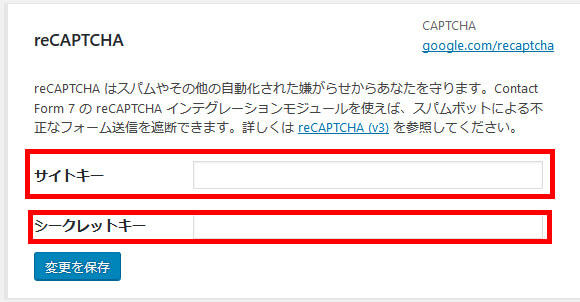
取得したサイトキーとシークレットキーを入力すれば設定完了です。

設定後にブログにアクセスした際に画面右下にアイコンが表示されれば正常に設定が完了しています。

reCAPTCHA v3 を非表示にする設定方法
reCAPTCHA v3 のアイコンを非表示にする方法は Google の公式サイトで公開されていますので、それに従いましょう。